
ไม่ได้เขียน how to นานจนเกือบลืมวิธีเขียนไปแล้ว ฮา มาค่ะ วันนี้พอมีเวลา WFH นาน ๆ มันก็เบื่อเหมือนกัน เลยขออาสามาเขียน How to...ติดสกรีนโทนด้วย SAI แบบฉบับที่ใครอ่านจบ ติดกันเป็นแน่นอน!
ก่อนอื่นเลย ขออธิบายกันก่อน เผื่อใครไม่เก็ทว่า 'สกรีนโทน' มันคืออะไร เจ้าสิ่งนี้ก็คือลวดลายที่เรามักได้เห็นเวลาอ่านหนังสือการ์ตูนต่าง ๆ ไม่ว่าจะเป็นลายบนกระโปรง หรือเอฟเฟกต์ฉากหลัง บลา ๆ ๆ ซึ่งใช่แล้วค่ะ วันนี้เราจะมาสอนให้รู้กันว่า เวลาเขาติดสกรีนโทนในคอมพิวเตอร์เขาทำยังไงกัน
เริ่มแรกเลย ไปโหลดตัวสกรีนโทนที่ต้องการใช้มาเก็บไว้ในเครื่องก่อน สามารถหาโหลดได้จากใน Google นะคะ แต่ถ้าขี้เกียจหา เราแนะนำให้โหลดจากที่นี่ >> PIKA_KIRA << เราเองก็เคยโหลดจากคุณคนนี้มาเหมือนกันค่ะ แฮ่~
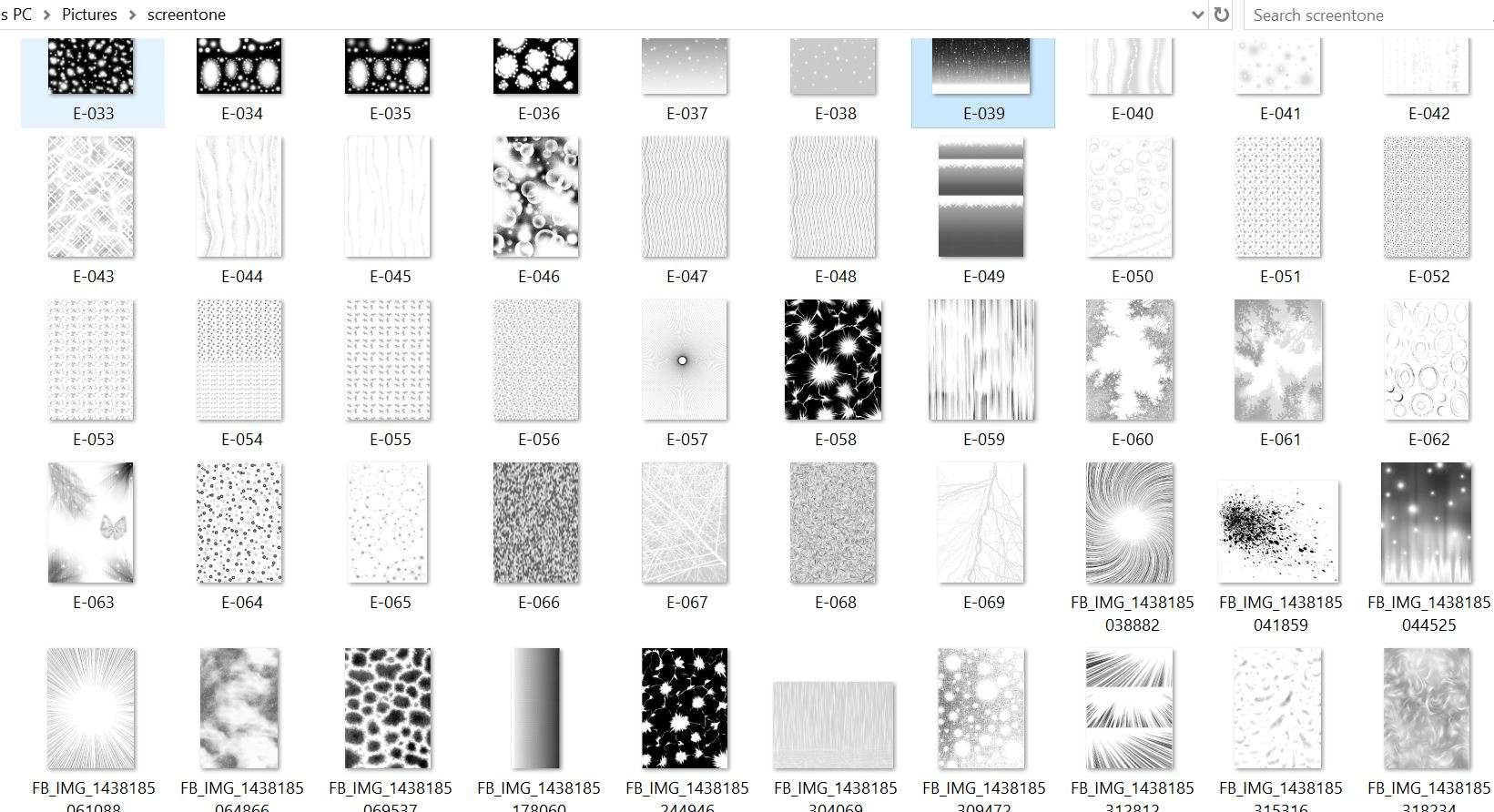
สกรีนโทนที่ว่า หน้าตามันก็จะประมาณนี้ค่ะ
อ้อ! แล้วไฟล์ที่เป็นสกุล Tiff มันเปิดใน Sai ไม่ได้นะคะ ถ้าจะใช้ ต้องแปลงไฟล์เป็น Jpg ก่อนน้า
เมื่อได้สกรีนโทนมาแล้ว งั้นเดี๋ยวเราก็ไปทำการติดสกรีนโทนแบบทีละขั้นตอนกันเถอะ...!!!
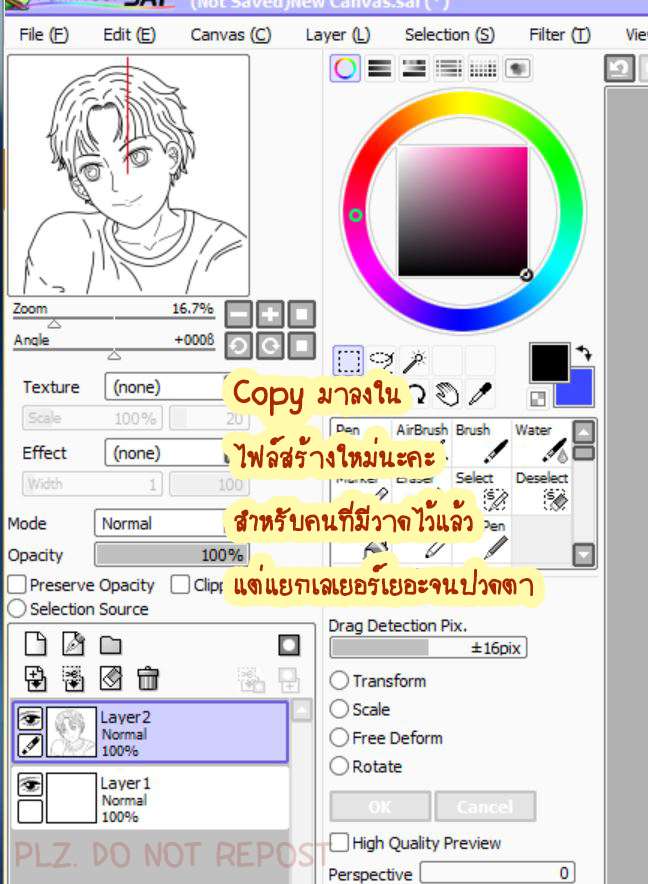
1. เปิด Sai ขึ้นมา แล้วจัดการวาดรูปก่อนเลยค่ะ หรือถ้าใครที่แค่อยากลอง แล้วเคยมีวาดรูปด้วย Sai มาก่อน(เซฟเป็นสกุล sai ไว้อะค่ะ) ก็เปิดไฟล์ที่เป็นสกุล sai ขึ้นมานะคะ จากนั้นก็ทำการ Copy Layer เส้นมาลงในไฟล์ใหม่ได้เลย

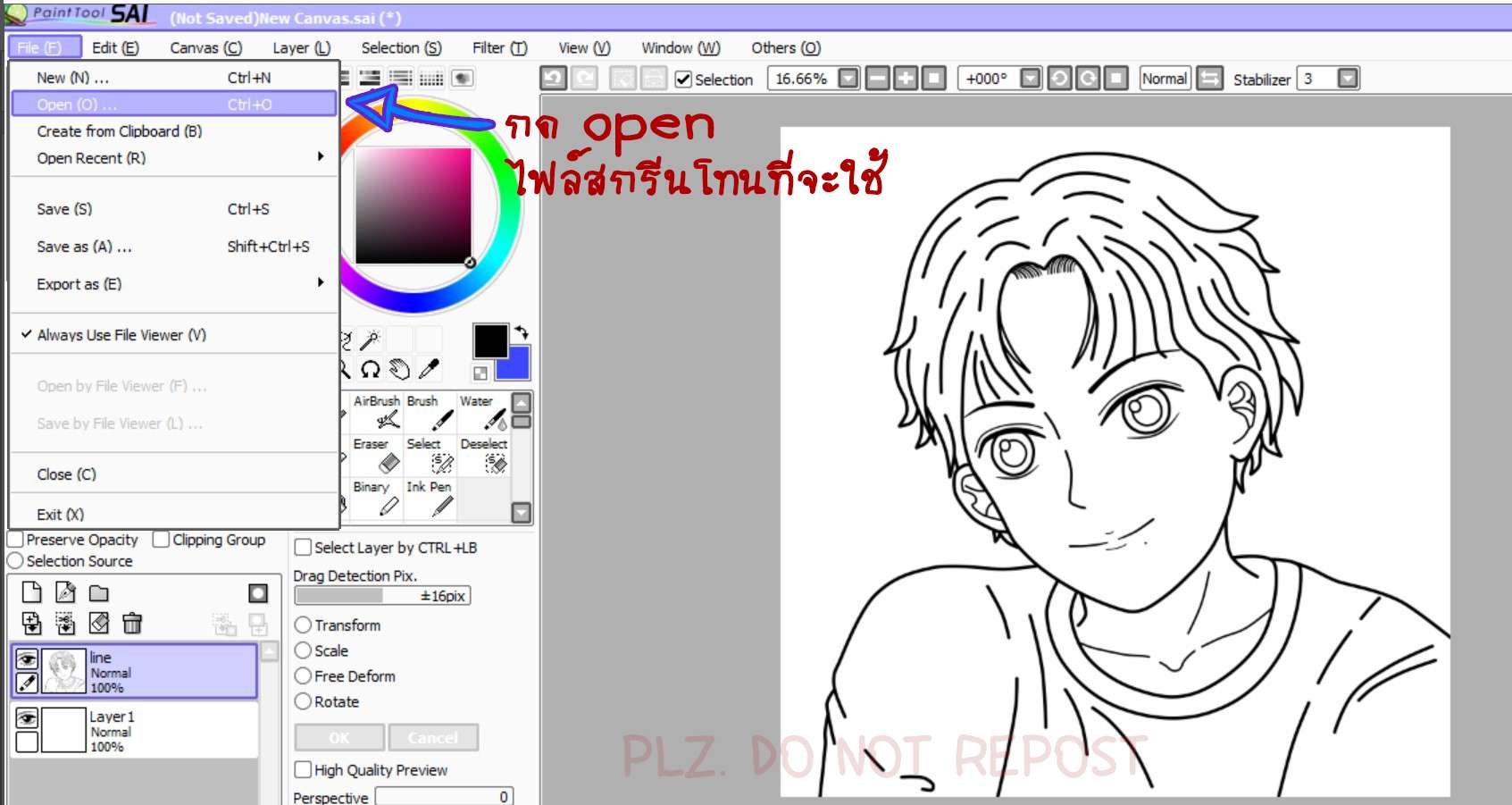
2. กด File > Open แล้วเลือกเปิดตัวสกรีนโทนที่จะใช้ค่ะ

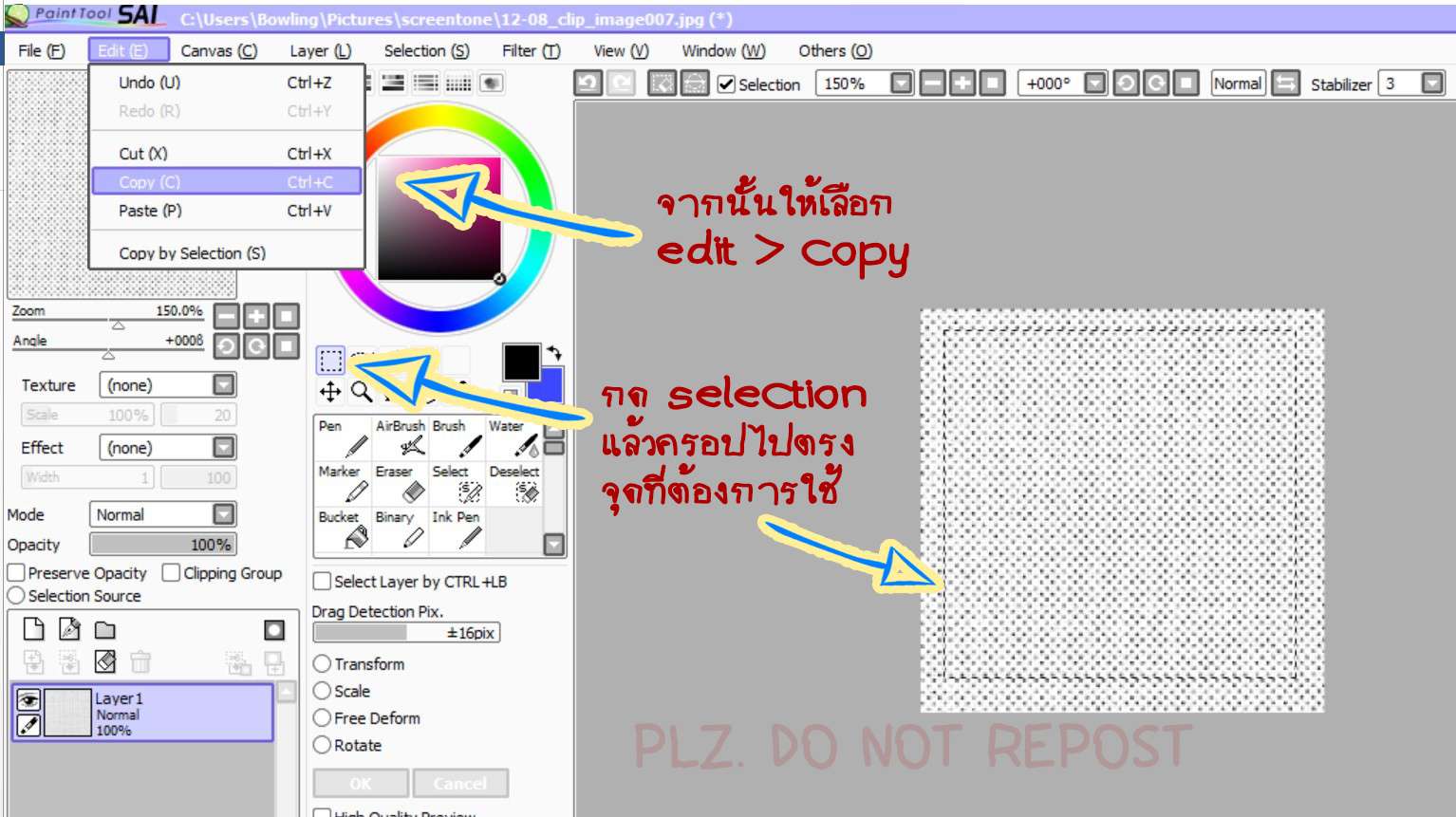
3. เมื่อเปิดไฟล์สกรีนโทนออกมาแล้ว ให้กด Selection (ดูตามลูกศร) ลากครอปส่วนที่จะใช้ซะ จากนั้นให้กด Edit > Copy (หรือเอาสะดวกจะกด Ctrl + C ก็ได้ค่ะ)
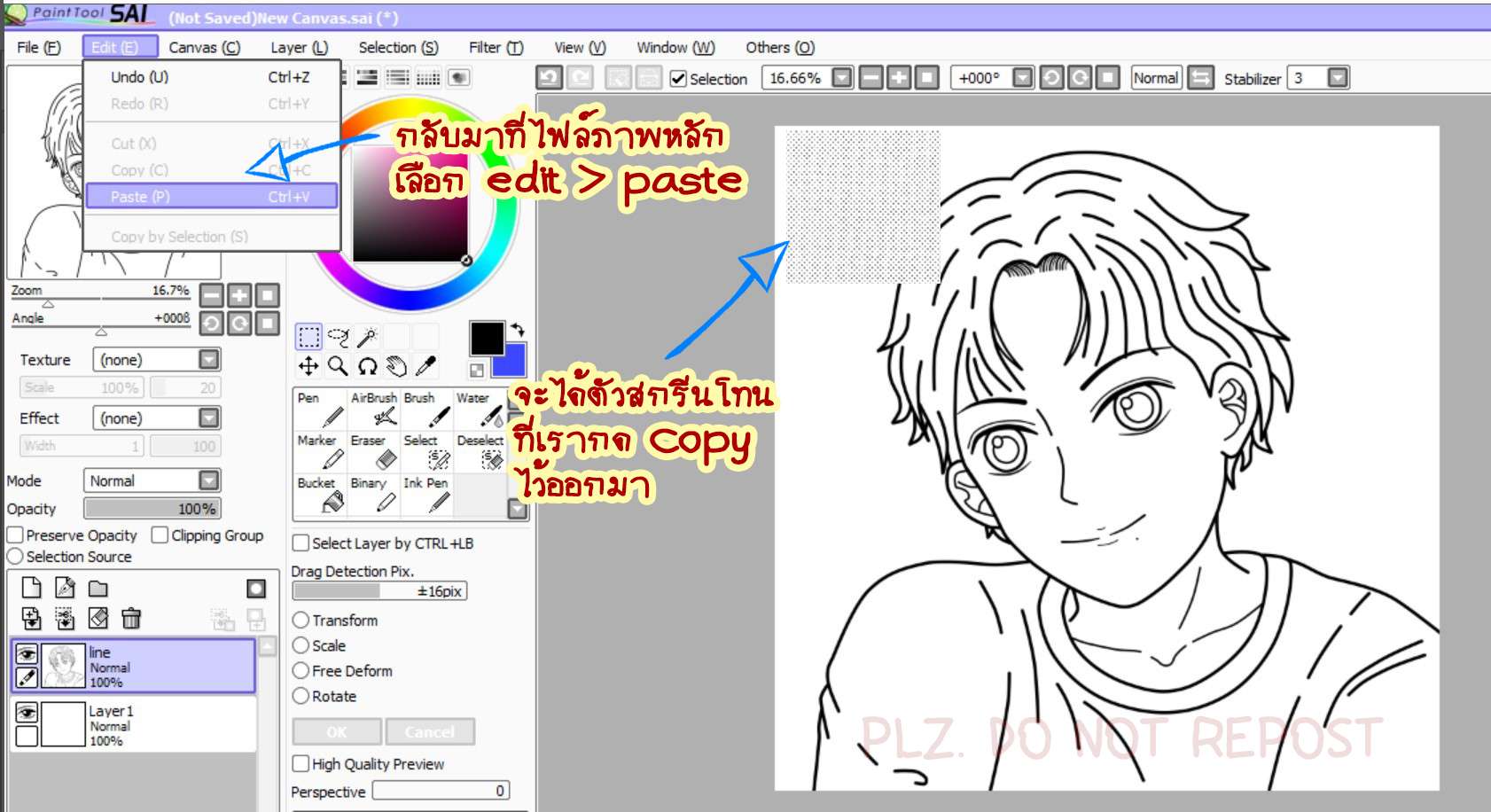
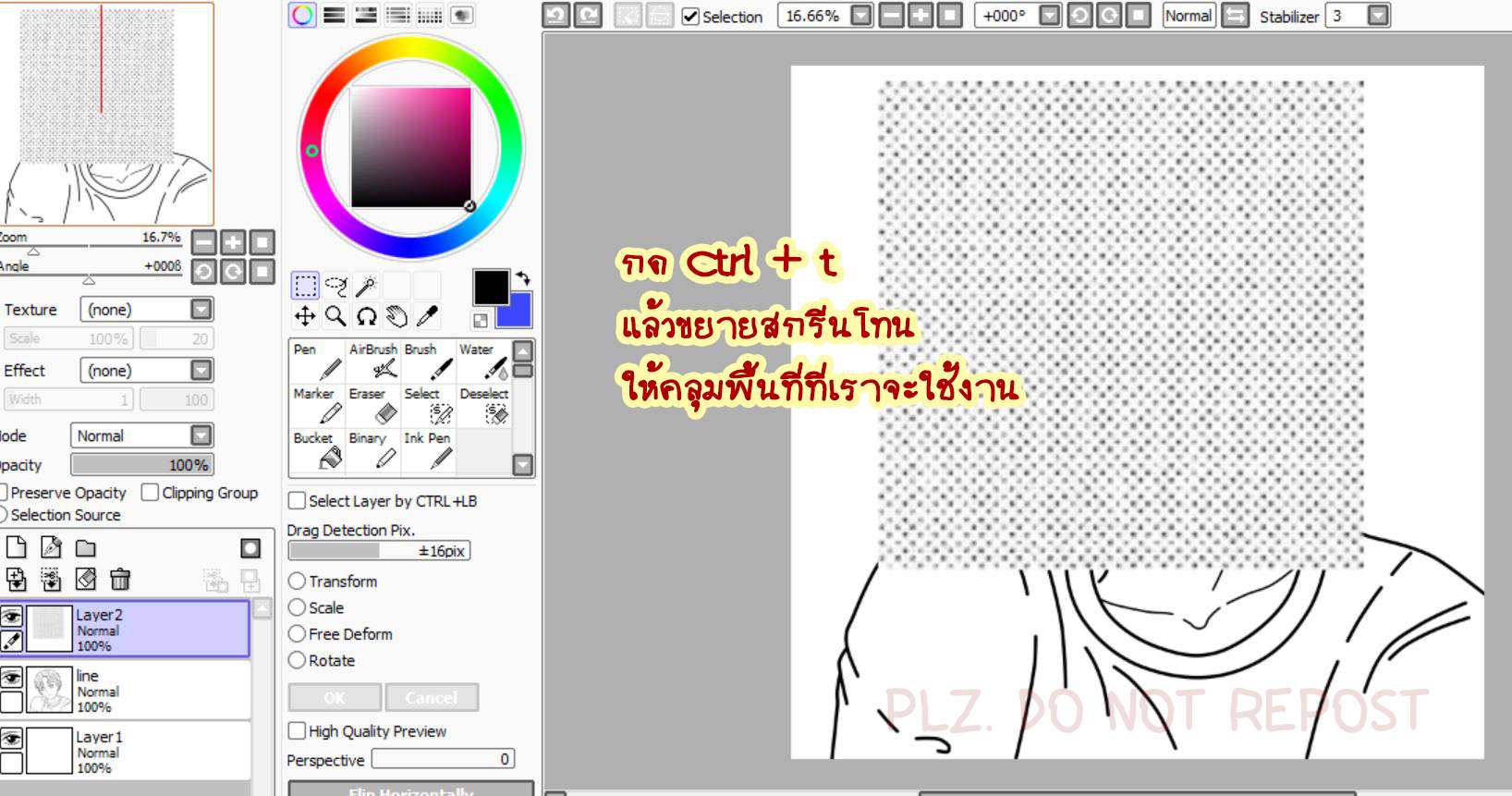
4. กลับมาที่ไฟล์รูปวาดของเรา กด Edit > Paste (หรือกด Ctrl + V ก็ได้) ไอ้ตัวสกรีนโทนที่เราก็อปไว้มันก็จะโผล่มาตามภาพค่ะ

5. กด Ctrl + T จากนั้นก็ลากขยายตัวสกรีนโทนซะ เอาให้ครอบคลุมตรงพื้นที่ที่เราต้องการใช้งานนะคะ สำหรับในตัวอย่าง เราจะติดสกรีนโทนที่ผมค่ะ ก็เลยคลุมทับมันไปทั้งหัวเลย
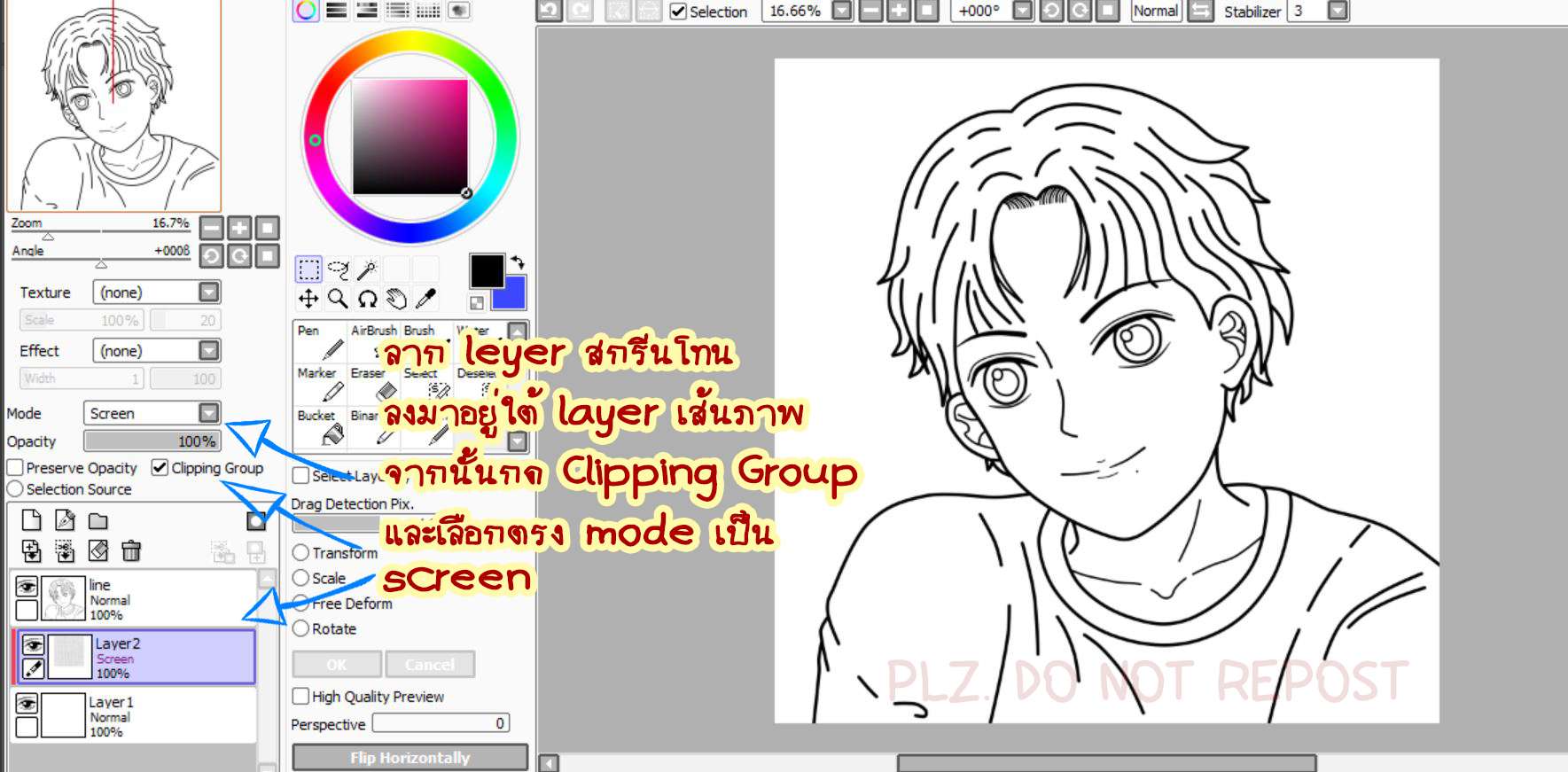
6. จัดการดึง Leyer สกรีนโทนลากลงมาให้อยู่ใต้ Layer เส้นการ์ตูนของเรานะคะ จากนั้นให้กดที่ช่อง Clipping Group และเลือก Mode เป็น Screen ซะ (ถ้าไม่เก็ท ดูในรูปนะ มีโยงลูกศรบอกอยู่ว่ากดตรงไหนบ้างค่ะ)
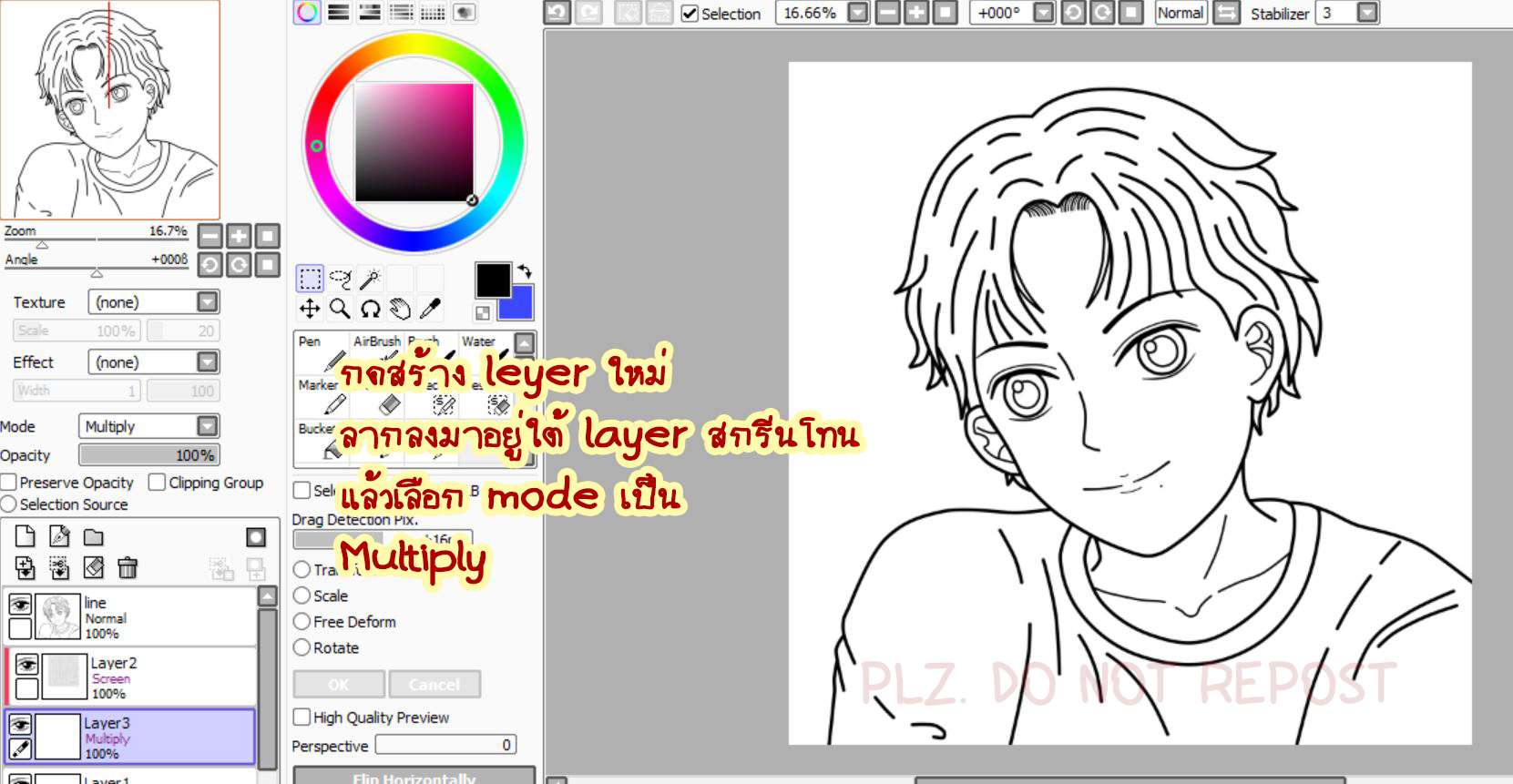
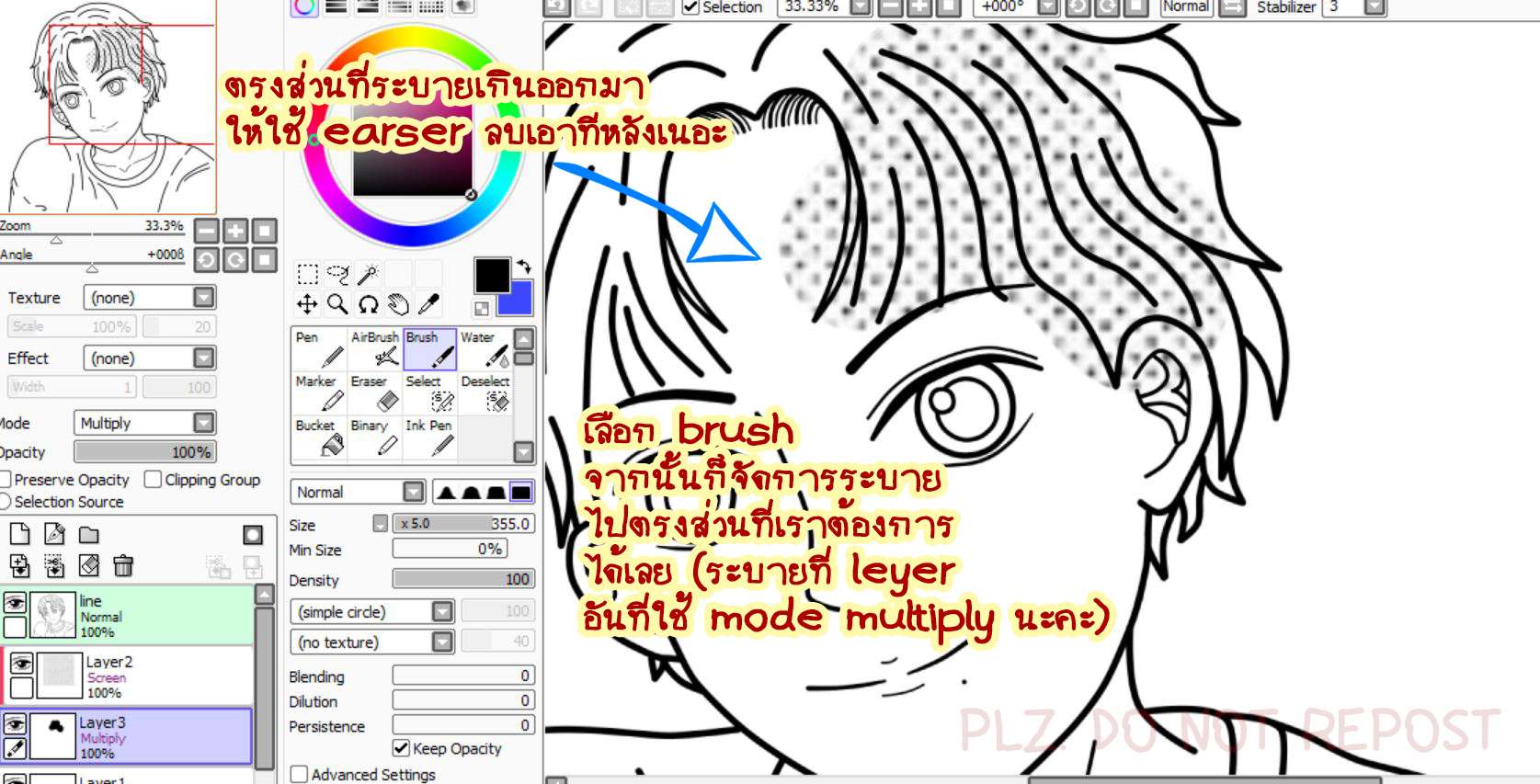
7. กดสร้าง Layer ขึ้นมาใหม่อีกอัน (icon รูปกระดาษเปล่าๆ นั่นอะค่ะ) ลาก Layer ที่สร้างใหม่ลงมาอยู่ใต้ Layer สกรีนโทน จากนั้นให้กดเลือก Mode เป็น Multiply

8. เลือกอุปกรณ์เป็น Brush จากนั้นก็ทำการละเลง เอ๊ยระบายสีในส่วนที่ต้องการติดสกรีนโทนได้เลย (ระบายที่ Layer Multiply นะ) พอระบายให้สกรีนโทนที่เซ็ตไว้ก็จะออกมาตามที่เราระบายค่ะ (ดูตัวอย่างในรูปเน้อ) ถ้าระบายเกินเลอะเทอะก้ไม่ต้องใส่ใจ เดี๋ยวใช้ยางลบลบเอาตอนระบายเสร็จก็ได้ค่ะ
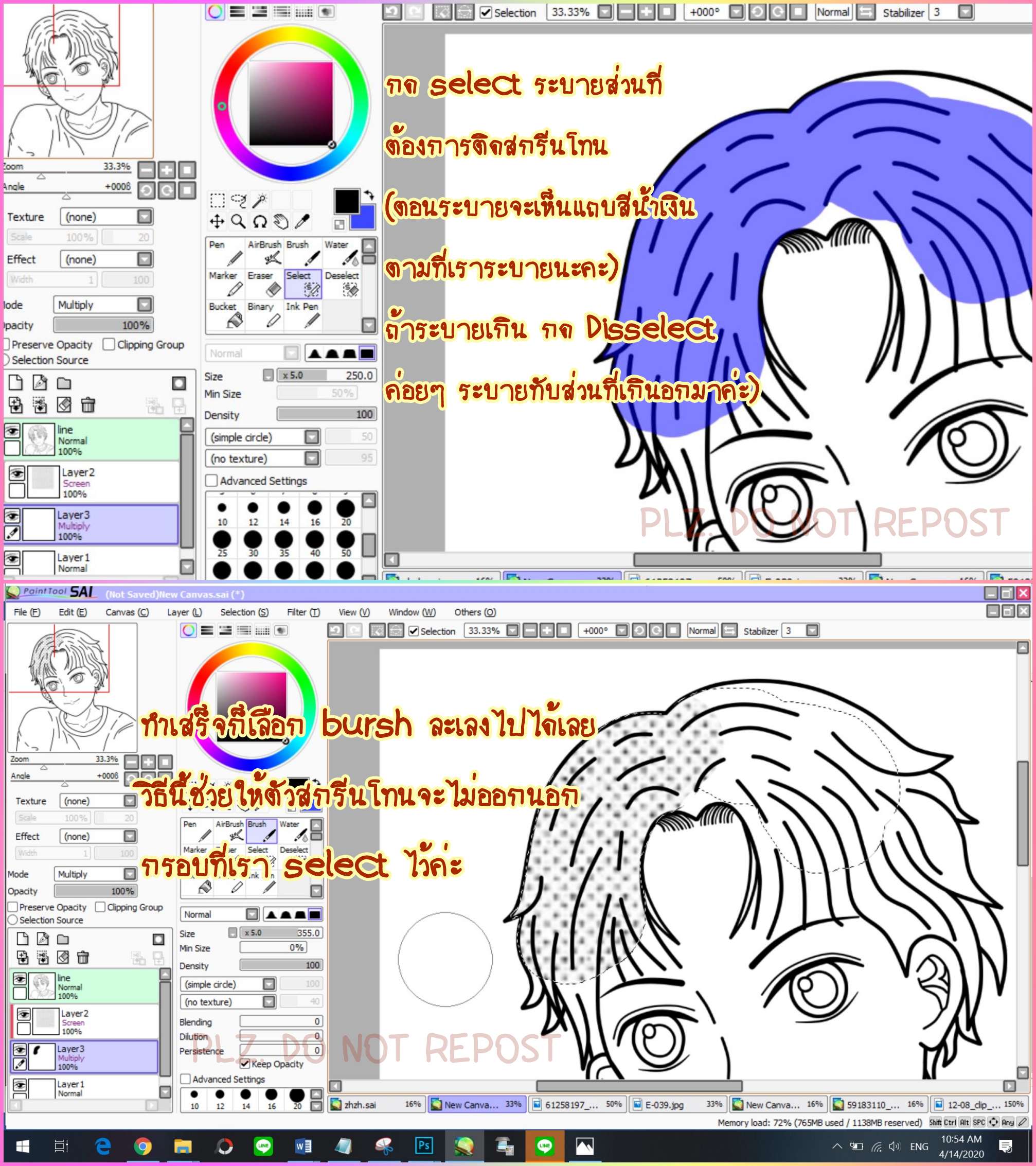
9. หรือถ้าใครที่ขี้เกียจจะต้องมานั่งลบเอาทีหลัง เราขอแนะนำให้กดเลือก Select ค่ะ จากนั้นก็ทำการระบายไปตามพื้นที่ที่เราต้องการติดสกรีนโทน เอาให้แนบพอดีเป๊ะ ไม่เกินเส้นที่วาดน้า (ใครระบายเกิน ให้กดเลือก Disselect แล้วระบายทับไปตรงส่วนที่เกินออกมาค่ะ) พอทำเสร็จก็วกกลับไปทำขั้นตอนที่ 8 ได้เลย คราวนี้ก็จะไม่ต้องนั่งลบทีหลังแล้ว เพราะตัวสกรีนโทนมันจะอยู่แค่ในกรอบที่เรา Select ไว้ค่ะ
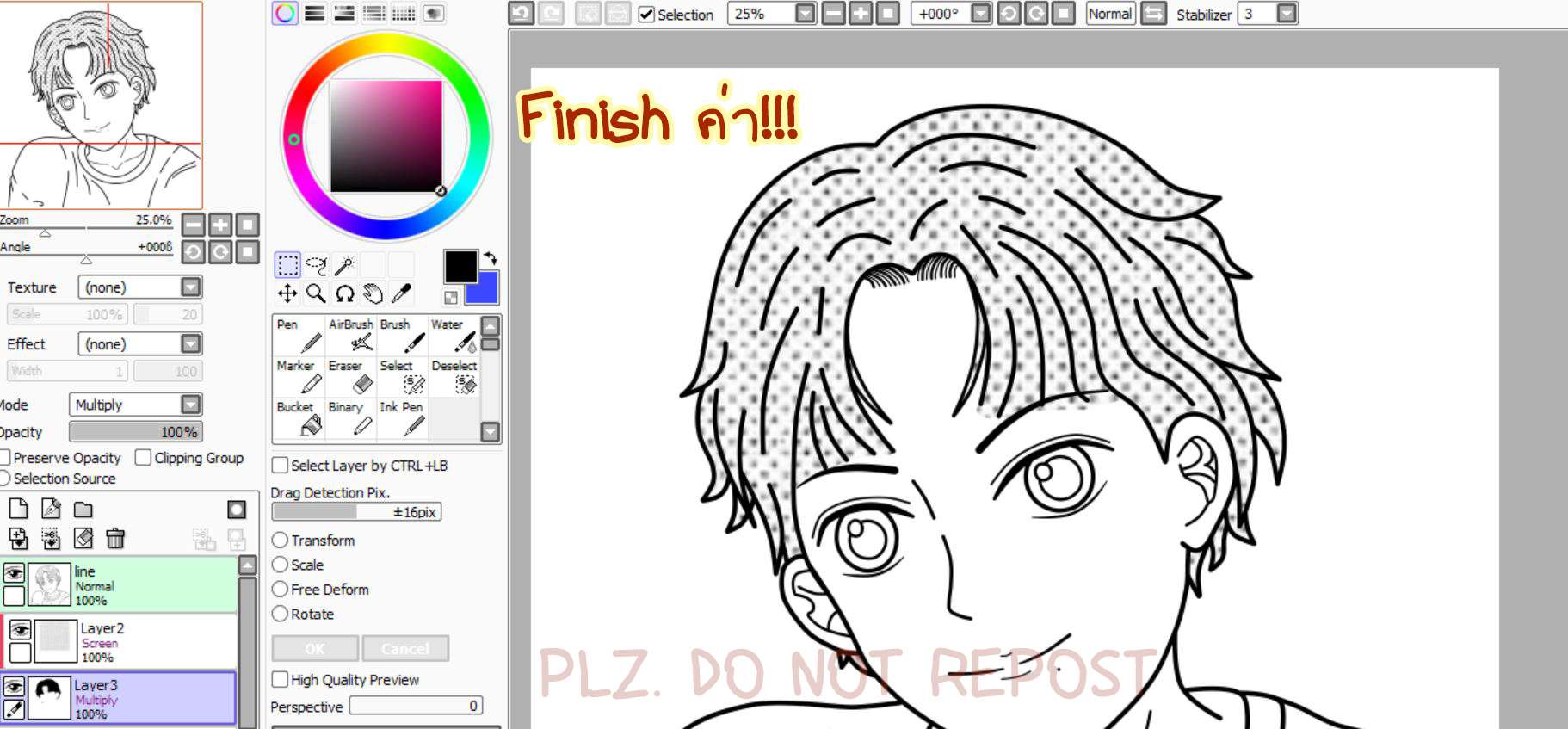
Finish จ้า!!!

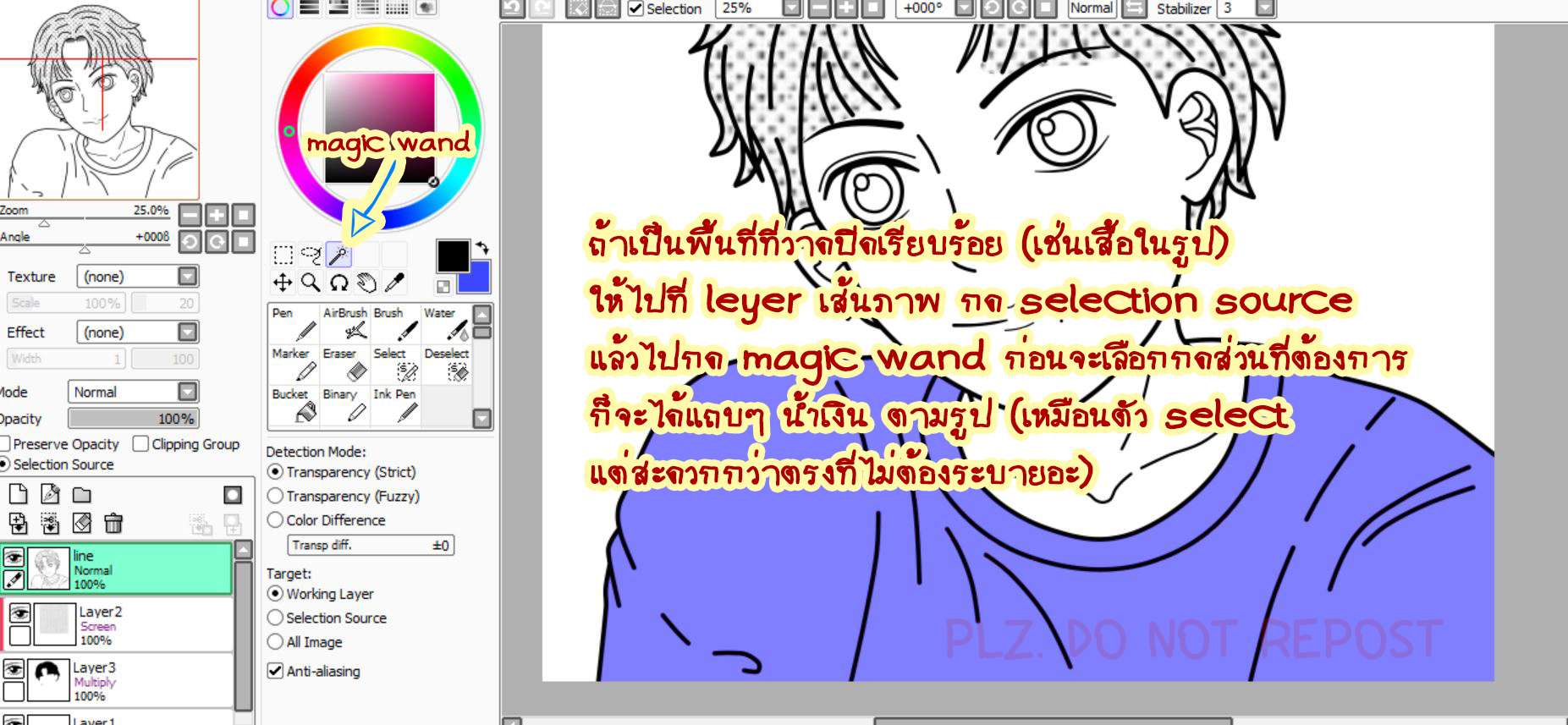
อะ ๆ แถมให้อีกนิด ถ้าใครที่ขี้เกียจมานั่ง Select แบบค่อยๆ ระบายตามขั้นตอนที่ 9 นะ เราแนะนำว่า ตอนที่วาดอะ วาดเส้นให้มันปิดไปเลยค่ะ ไม่ต้องเหลือพื้นที่เปิดโล่ง (สังเกตนะ อย่างในภาพเรา ตรงผมด้านหน้า เราวาดแบบไม่ได้ปิดอะ ส่วนตรงเสื้อคือเราวาดปิดขอบหมดพอดี)
ในส่วนที่วาดปิดขอบไปหมดแล้วนั้น ให้ไปที่ Layer เส้นค่ะ กดที่ช่อง Selection Source (อยู่โซนเดียวกะอีช่อง Clipping Group อะ) พอกดเสร็จก็ไปเลือก Magic Wand (ดูตามลูกศรในภาพนะ) จากนั้นก็จิ้มเลย ส่วนที่จะติดสกรีนโทน มันจะขึ้นสีน้ำเงินมาตามรูปตัวอย่างค่ะ จากนั้นก็ทำขั้นตอนที่ 8 ต่อได้ (อย่าลืม ตอนทำขั้นตอนที่ 8 ต้องไปทำใน Layer Multiply Mode เด้อ)
เสร็จแล้วก็จะออกมาเป็นแบบนี้ สดใสสวยงาม เย้! (แอบระบายตาเพิ่มไป ฮา)

เอาล่ะ จบครบทุกกระบวนท่าแล้วนะคะ ถ้าใครยังไม่เก็ท ลองดูจากคลิปที่เราแนบไว้ด้านล่างนี้ก็ได้ อาจจะช่วยให้เข้าใจง่ายกว่า หรือถ้ายังงง ๆ อยู่ คอมเมนต์ถามไว้นะคะ แล้วเราจะเข้ามาอธิบายเพิ่มเติมให้น้า













ข้อมูลจะถูกนำออกทำให้ไม่สามารถอ่านได้อีกน่าเสียดายมากเลย
แน่ใจแล้วหรือที่ต้องการลบข้อมูลออก
หากยืนยันแล้วจะไม่สามารถกู้คืนมาได้อีกนะ!